Doll Design Dress Up Game
Read Time: 15 mins Languages:



I grew up playing with paper dolls. It's not everyone's cup of tea, but with Adobe Illustrator, creating digital paper dolls can be a fun and easy project due to the program's customizable nature, and a jumping off point for making drag and drop Flash games. Follow along as I break down doll-like anatomy in creating a base body for a dress-up community challenge.
1. Sketch the Body
Step 1
I've started with some quick sketching in Illustrator using the Paintbrush Tool (B). See below for my calligraphic brush's specifications. I started with a simple circle for the head and laying out the jaw line, general area for the face (quite general), and continued on to the ribcage and arms. If you're not using a pressure-sensitive tablet, feel free to sketch out your doll's general shape in traditional media and scan it in.






Step 2
Continue sketching out your figure. Since she's a simple doll, I've opted to keep the pose like a doll hanging out in space (or rather, a doll positioned on a doll stand). As such, I'm keeping the body fairly symmetrical. After having indicated the general design of the doll, Group (Control-G) together your brush lines to keep your Layers panel organized.



2. Build the Torso and Legs
Step 1
When building the doll's head it should be noted that her cranium is pretty massive compared to her jaw. Let's breakdown the process seen below:
- Draw a circle with the Ellipse Tool (L).
- Bisect the circle with a Rounded Rectangle.
- Using the Direct Selection Tool (A), move the left most lower anchor points so there's a larger angle in the lower jaw.
- Repeat on the right side.
- Bring the bottom-most points closer together to form the chin.
- Adjust the angle of the jaw and chin lines as needed. To round-out the angles, use the Convert Anchor Point Tool (Shift-C) found under the Pen Tool (P) in the toolbar.



Step 2
The neck is fairly simple: just a rectangle drawn with the Rectangle Tool (M). For the ribcage, I've drawn a Rounded Rectangle (1), moved the bottom anchor point upwards with the Direct Selection Tool (2), and brought the bottom corners inward (3). Adjust the initial rounded rectangle in the tool's options. The higher number your radius is the rounder those corners will be.



Step 3
For the hips and thighs, or rather, a general guideline for them, as most of what we're drawing in this section will be for the final base, use the Rounded Rectangle Tool, again, to get three shapes. Below you'll see the hips are placed away from the "ribcage/torso" shape and the thighs overlap. Adjust the anchor points no the thigh so they angle away from the center of the figure at the bottom of the shape (where the knee will be). Copy (Control-C) and Paste (Control-V) the left thigh and Reflect over a Vertical Axis for the right one.



Step 4
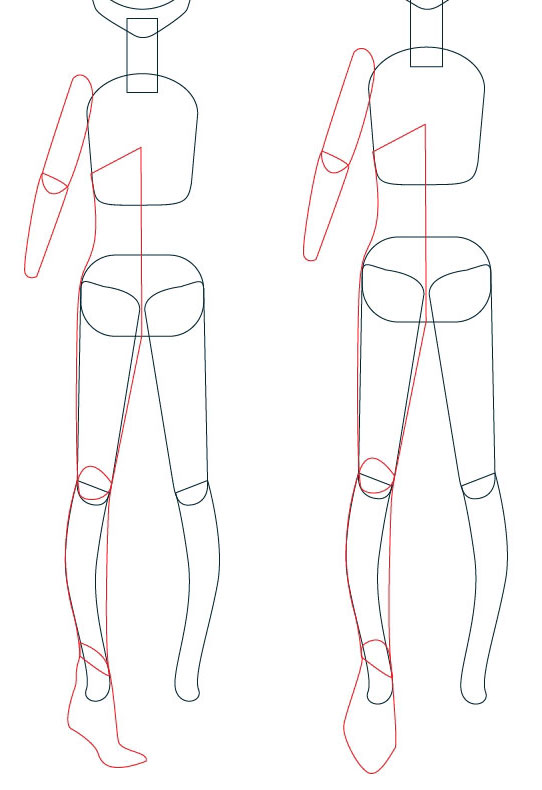
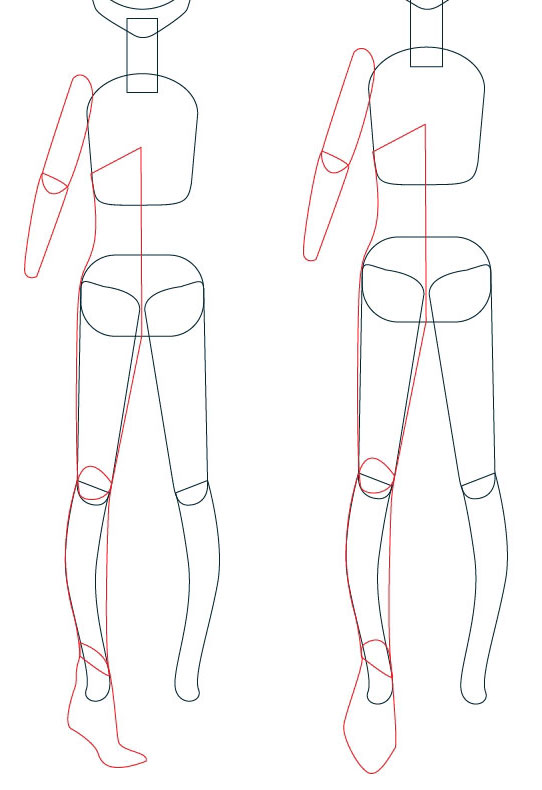
The calf is a smaller rounded rectangle placed slightly past the outer edge of the thigh. I've manipulated the anchor points of the object so it curves inward and kicks back out at the bottom where it will connect with the foot. This too will be Copied and Pasted for the other side of the leg. Once again, this calf is a general guide for the final one to be drawn in the next step. I like to break down my body building process into multiple steps, but if you feel more comfortable using the Pen Tool to draw in your doll's limbs, then have it.



Step 5
Take a look at the image below. I've drawn over the basic shapes body with the proportions I'll be using (save for some tweaking, which we'll get to throughout this tutorial) in the final image as well as figuring out what sort of foot shape or angle I'd like the doll to have.



Step 6
My dilemma for the feet is thusly: do I position her feet so she's pigeon-toed, but able to show shoe detail more fully when clothes are added, or do I keep her feet front-facing so her body has a more relaxed position? To be determined as we continue.
As for the rest of the figure, I've drawn over the additional sketch so that the body is a bit more "doll parts" than "robot parts". The arm is in two parts: bicep and forearm. The body is in four parts: shoulders/breastplate, waist/hips/thighs, knees/calves, and feet/ankles.



3. Arms, Hands, and Feet
Step 1
When drawing out hands I like to break them down into six basic pieces: fingers, thumb, and palm.
- The palm is an angled trapezoid. You can use the Rectangle Tool and adjust the anchor points with the Direct Selection Tool, or draw it with the Pen Tool.
- I'll start on the fingers from the outside and move inwards. For the pinky, I've drawn a bent knife shape that lines up with the outer edge of the palm.
- You can redraw a longer and slightly larger finger for the next one, or Copy and Paste the pinky and adjust the size, angle, and length for the ring finger.
- Next up is the middle finger, longer than the other two.
- Depending on your doll's genetics, the pointer finger will be smaller than both the ring finger and middle finger, or just smaller than the middle finger.
- Finally comes the thumb. I started with the point where it intersects with the palm and moved up to the knuckle. In this case the second joint remains straight and the thumb curves inward, towards the palm and back to its start.



Step 2
Some adjustments need to be made now that we've got the hand's basic shape. To do this, I've double checked how the hand looks with the objects filled in, versus as stroked lines. I noticed the thumb's angle was too sharp and another piece had to be added to fill out the connection from the palm to wrist to thumb. The fingers were fattened up moved a bit more into the palm as well.



Step 3
I've Copied and Pasted the left side and Reflecting it over a Vertical Axis for the right side.



Step 4
For the neck and ribcage, use the guides drawn earlier when drawing out the new object with the Pen Tool.
- I've started with the point of intersection between head and neck, stopping midway from the neck to shoulder.
- Curve around the doll's shoulder. This can be adjusted later if you find your arms weren't positioned exactly right.
- Bring the line in to the torso at the bottom of the ribs and slightly higher than the natural waistline.
- Bring the line up and over back to the origin anchor point.



Step 5
Having changed my mind on the feet, since I want to be able to show more of the fabulous shoes I'll be drawing, I've sketched over the ankles with the Paintbrush Tool. Once satisfied with the feet, if you weren't already, Group and Lock the sketched portion in the Layers panel and trace over it with the Pen Tool for a cleaner shape.



Step 6
Here's a view of the body breakdown:
- My final shapes for the doll's body.
- I grouped together like parts and United them in Pathfinder They are as follows: head, neck to thighs, calves, feet, bicep, forearm, and hands.
- I've set the fill to a light skin tone (chose whatever skin tone you wish). Copy and Paste the base body for additional use later (hands, arms, or feet in case portions of the body need to be masked or be shown over clothing).



Step 7
Set the fill to your chosen skin tone and the stroke color to null. Copy and Paste the base body and set the fill to null and the stroke color to dark brown with the Stroke Weight to 3pts or more. Align behind the base body. Because I wanted the hands to have separate outlines, I've moved their outlined pieces behind the base hands in the Layers panel, but above the body pieces.



4. Create Giant Doll Eyes
Step 1
Below, I've sketched over the doll's face to indicate her facial proportions. As I said earlier, she's got a massive cranium (filled with doll secrets no less!). Her eyes are giant, nose is small, and mouth takes up a good deal of her jaw.



Step 2
For the eye, I've broken down my process as follows:
- Start with a fat almond-shape. I've added a tear duct in the inner corner. You can manipulate the anchor points of a circle or use a circle as a guide when drawing out rounded shapes like these. Or, in the case of this design, I used my sketch as my guide.
- An indication of the eyelid fold.
- Using the eye as a guide, I've added thick eyeliner and eyelashes in one big shape. Feel free to layer many small shapes together and Unite them in Pathfinder for some fabulous doll eyes.
- Two methods I use for the iris is a) draw a large circle over the eye and use the Shape Builder Tool (Shift-M) to select both the iris and the eye (allowing you to delete the non-intersecting shape once deselected) or b) use the Pen Tool to draw a simple two-point arc over the eye. It also depends on where your doll is looking (in this case, it's to the right). Make sure, whatever the position of the iris, that the top and bottom of the eye overlaps a bit with it (unless she's meant to look surprised).
- Draw a pupil in the iris with the Ellipse Tool.
- Add some highlights or other shapes for highlights (hearts, stars, clovers, or blue moons).



Step 3
I filled the eye parts with color: dark brown for the eyeliner, lashes, and pupil, light brown for the irises, tan for the eyelid crease, and white for the highlights and whites of the eyes. Group your eye together once satisfied with its basic design and Copy, Paste, and Reflect for the other side. If your doll is looking straight forward, you'll only have to flip the highlights back so she doesn't look cross-eyed. If your doll was looking to the right or left, however, you'll have to redo the iris's position entirely.



Step 4
To create some depth in the eye, I've drawn an arched shape thickening on the outer edge of the eye and filled with a Linear Gradient going from dark brown at 100% to 0% Opacity. You can adjust these options in the Gradient panel. I've also changed the fill of the iris to a linear gradient, with the Gradient Tool (G), going from dark brown to light brown.



Step 5
For the star burst in the doll's eye, draw a circle smaller than the iris and apply the Zig Zag effect. you can choose the options for the effect that I have in the image below or create your own base on how thick or thin you want the star bursts features. I've applied a radial gradient going from light yellow at 100% in the center to 0% Opacity on the edges. Expand the star burst under Object, and use the Shape Builder Tool to select the star burst shape and the iris and delete the components of the star burst that extend past the iris's boundaries.



Step 6
For additional details in the eye, I've drawn another, smaller dark brown circle for the center of the pupil as well as outlined the other pupil with a thin light yellow stroked circle. The linear gradient on the white of the eye started as brown > white > brown, but I selected a gray-brown within the gradient itself for the edges (so it's not as stark). Finally, I've added additional transparent brown shapes to the eyelashes and liner area to create more depth. Group together the eye details and either repeat the process on the other side, or Copy, Paste and Reflect them.



Step 7
For the shadow on the eyelid, draw a circle with the Ellipse Tool, pull the right-most anchor point outward with the Direct Selection Tool, and Rotate the shape to the right so the point is at the tear duct of the eye. Adjust the size and shape of the shape according to the eye and apply a linear gradient going from your skin tone's shadow color at 100% Opacity to the base tone at 0% Opacity within the Gradient panel. Place this shadow shape behind the eye group in the Layers panel. Repeat on the other side and marvel at your doll's giant, glassy eyes.



5. Nose, Mouth, and Cheeks
Step 1
The nose is pretty simple. It's broken down into five steps:
- Draw two squished teardrop shapes. You can do this by manipulating a circle or drawing it out with one of Illustrator's drawing tools.
- Use two strokes lines to draw the outsides of the nostrils. They work like squashed parentheses.
- Similar to the stroked lines are these gradient shapes (going from dark brown to the base skin tone) that give shape to the ball of the nose.
- This softened heart shape, at the bottom of the nose, uses a linear gradient going from dark peach to light peach (darker color at the bottom) to give the nose some dimension.
- for a highlight on the nose, I've used the same gradient from the star burst in the doll's eye (light yellow) and drawn a wobbly oval to fill the ball of her nose.



Step 2
When drawing the mouth, I like to start with the corners and center portion. Like the nostrils, the corners are squished up teardrops and the center is a squished heart shape. This doll's mouth has quite a pronounced Cupid's bow (colloquial term for the bottom edge of the philtrum). As such, I've drawn the upper left of her lips first. The upper right is Copied, Pasted, and Reflected from the left. The bottom lip, much lighter than the top, is a simple curve. As this doll's lips are very full, the thickness of both upper and lower lips remain pretty equal.



Step 3
Details on the mouth:
- I've added darker gradient shapes (in this case a thin almond-like shape) going from dark rose to the same rose of her top lip.
- The highlights on the lower lip are the same yellow and white colors used in her sparkly eyes.
- For the shadow under her mouth, it starts at the left corner, curves down, back up down to the next anchor point, and up to the right side. Apply the same shadow gradient from the nose, but concentrate the darker color at the top.
- The highlights were drawn on the chin and underneath the corners of the mouth.



Step 4
For her cheeks, draw a shape that takes up most of the side of her face (seen below, outlined in green). apply a radial gradient going from light pink to the base skin tone at 0% Opacity. Using the Gradient Tool, squish up the radial gradient so it's more elliptical than circular, and angle it so it goes from the top left to bottom right. Repeat on the other side.



Step 5
The last step for her face is one that will be more useful later: shading the head. Once she has hair and head accessories, we'll have more information for which to add shadows. For now, select the base body's head and apply a dark skin tone to base skin tone linear gradient, as seen below (with whatever skin tone you've chosen for your doll).



6. Quick Underwear and Some Body Details
Step 1
For some underwear, I've used the Pen Tool to outline a pair of briefs going across the lower waist, down the hips, down to a bit below the crotch, and back up.



Step 2
For a quick and easy bra, I've started by adding an indication of where her breasts would be (the egg shape is the same process as the shadow behind the eye of pulling an anchor point outwards from a circle and rotating). Draw from the middle of one side, across the breast, over to the armpit, down the ribcage, and back to the center. Draw a strap with the Rectangle Tool and bring the bottom points inward. Group together, and Reflect over a Vertical Axis for the other side.



Step 3
Once again, once clothing and accessories are added to the body, more shadows will follow. For now, you can add a shadow from the head to the neck by drawing an ellipse and filling it with the same shadow gradient from the nose and mouth in the previous section. Select both the circle and the neck, and with the Shape Builder Tool, select the potion of the circle that does not intersect with the neck. Deselect and delete this shape. Adjust the gradient with the Gradient Tool so the shadow from the head is more gradual than stark on the body.



Step 4
Follow the same process in order to create shadows on the inner arms, legs, and knee. Feel free to draw shadows on the clavicle, belly button, or none at all if you'd rather wait for clothing to add body details.



Great Work!
You've made it! Your doll is ready to be given hair and proper clothes and accessories in the next tutorial. If you're keen to participate in our community challenge, you can download the base body. for additional resources, please check out these tutorials:
- A Quick Lesson on Using Different Skin Tones in Portrait Illustration
- Human Anatomy Fundamentals: Basic Body Proportions
- Human Anatomy Fundamentals: Advanced Body Proportions




Illustrator / Ypsilanti, MI
The work of Mary Winkler (aka Acrylicana) is vivid and whimsical. It's often child-like in theme, depicting sweets, fanciful creatures and rainbows as well as exploring the world of fashion and garment in illustrated form. Done in a variety of media, including digital, acrylic, watercolour and ink, Mary's work is pop art, graphic and, for lack of a better word, sparkly. Her work is painted on canvas, a variety of papers or printed by way of giclee ink jet or silk screen (usually onto fabric for pouches/bags). Mary studied Illustration at College for Creative Studies in Detroit, Michigan.
Doll Design Dress Up Game
Source: https://design.tutsplus.com/tutorials/how-to-draw-a-doll-base-body-for-a-dress-up-game-in-illustrator--vector-21250
Posted by: hayesbegfring.blogspot.com

0 Response to "Doll Design Dress Up Game"
Post a Comment